Table of contents
Open Table of contents
はじめに
先日、tauri, svelte, daisyUI を使ってデスクトップアプリを作成した(作成したアプリこちら)。その際に、tauriのアイコンを作成する必要があった。そこで、ChatGPTとAffinity Designer2を使って、爆速でアイコンを作成したため、その手順をメモとして残す。
アイコンの素案をChatGPTに作成してもらう
適当に作成したいアイコンが出力するまで、プロンプトをたたきまくる。

Affinity Designer2でアイコンを作成する
tauri の原本アイコンサイズは、1024x1024pxである。なお、作成したアイコンをもとにコマンドを実行することで、各種アイコンを自動生成する。
- Affinity Designer2を起動し、新規ドキュメント ( 1024x1024px、背景透明 ) を作成する
- 画像を張り付ける
- 必要に応じて、画像をリサイズする

- 必要に応じて、画像をリサイズする
- 画像レイヤーをコピーする
Ctrl + Jでレイヤーをコピーすることができる- 原本のレイヤーは念のため、ロックしておく
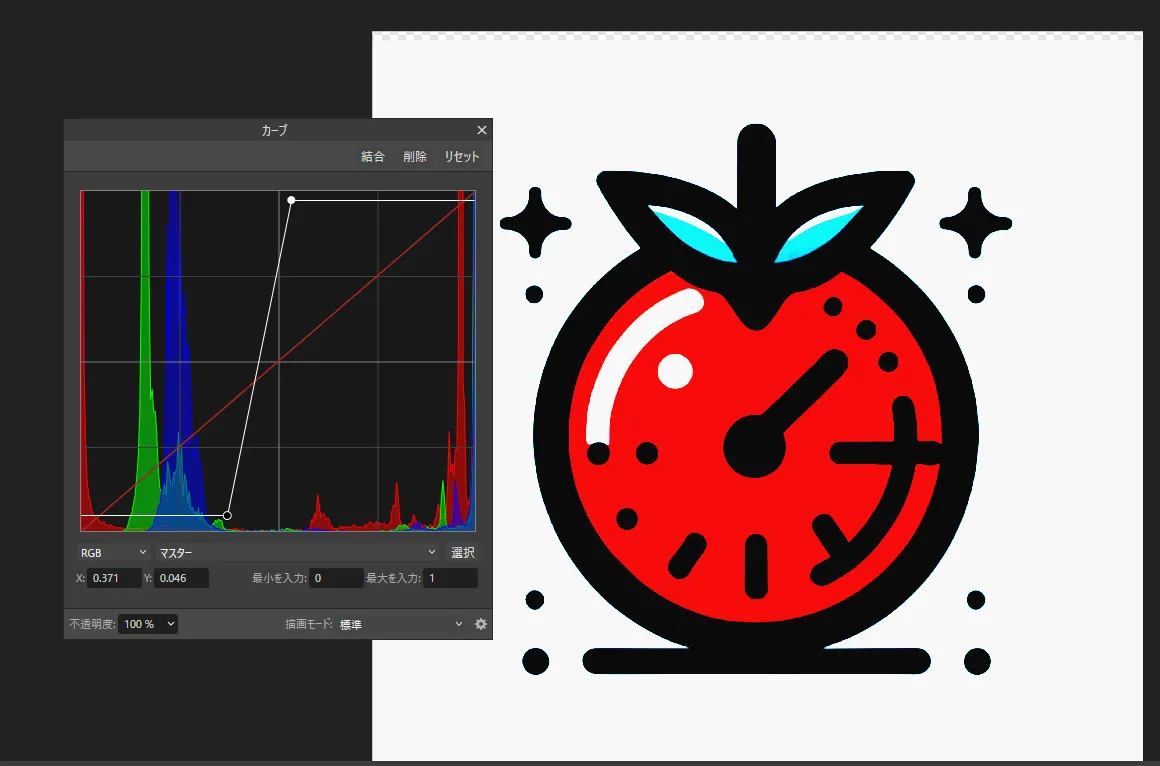
- 自動選択しやすいように、コピーしたレイヤーのコントラストをあげる
Ctrl + Mでレイヤーのコントラストを変更できる
- カーブレイヤーが作成されるため、コピーした画像レイヤーの子要素として追加する
- ドラッグアンドドロップで追加できる

- ドラッグアンドドロップで追加できる
- コピーした画像レイヤーを選択し、ラスタライズして、カーブレイヤーと結合する
- 右クリックメニューから、ラスタライズを選択する
- 新規でピクセルレイヤーを作成する。
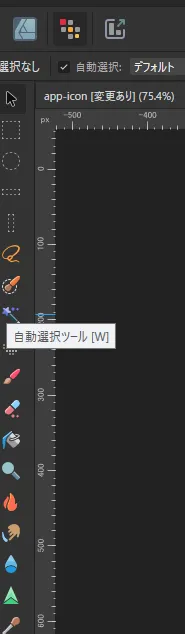
- 6で結合したレイヤーを選択し、トレースしたい箇所を自動選択ツールで選択する

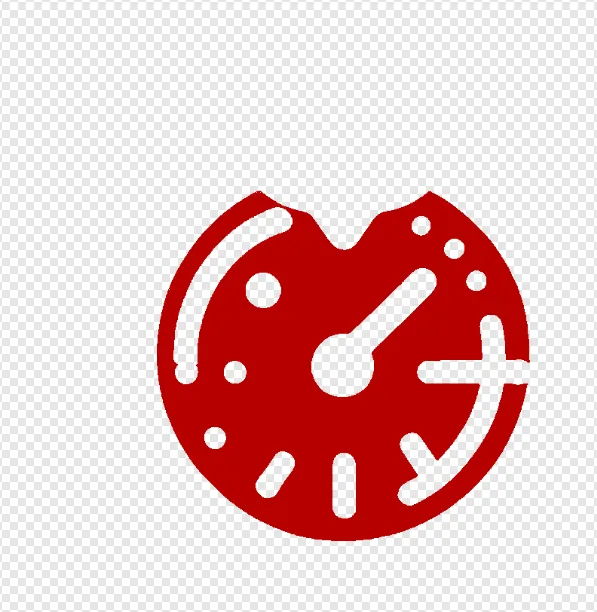
- 7で作成したピクセルレイヤーを選択し、選択した箇所を塗りつぶす

- 8-9を繰り返し、アイコンを作成する
- 必要に応じて、適度にぼかしを入れると良い
- 完成したアイコンは、こちらだ

おわりに
以上、ChatGPTとAffinity Designer2を使って、tauriのアイコンを爆速で作成する方法をまとめた。およそ、1時間程度でアイコンを作ることができた・私は、デザインに関しては素人なので、この方法で十分だと感じる。
