Node.js とは
Node.js はスケーラブルなネットワークアプリケーションを構築するために設計された非同期型のイベント駆動の JavaScript 環境です。 以下の「Hello World」の例では、たくさんの接続を同時に処理することができます。 各接続ごとにコールバックは発火され、何もすることがない場合、Node.js はスリープします。
と公式にありますが、ひとまずバックエンド側でいい感じ動く JS という、ゆるっとした認識で良いでしょう
インストール
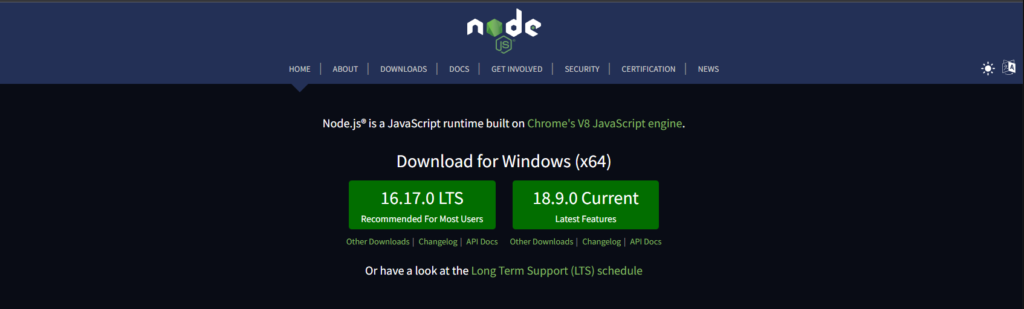
https://nodejs.org/ja/へアクセスすると、アクセスした OS に推奨されるインストーラーのダウンロード画面が表示される。(LTS とカレントバージョン離れすぎでは、、、)

特に何も考えずに LTS の方のインストーラーをダウンロードしました。インストーラーを起動します。
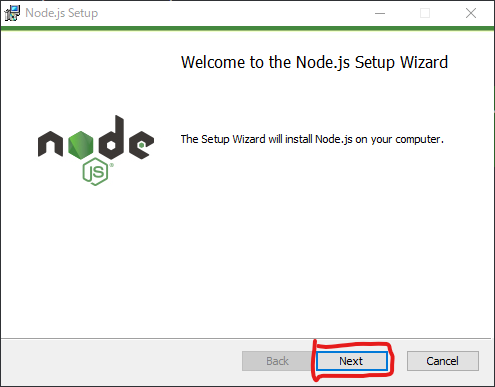
Next をクリック。

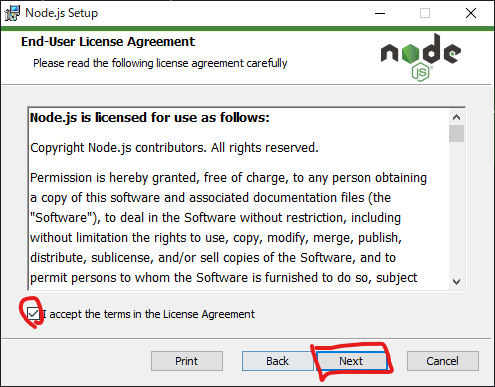
適当に同意する。

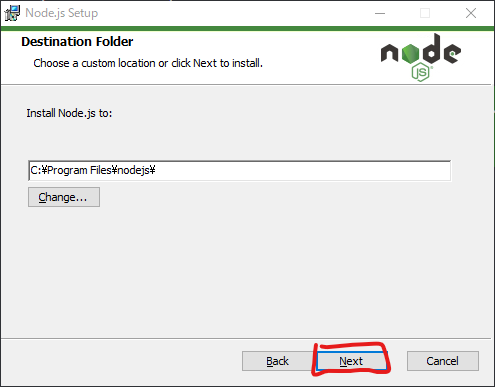
インストール先を指定する。

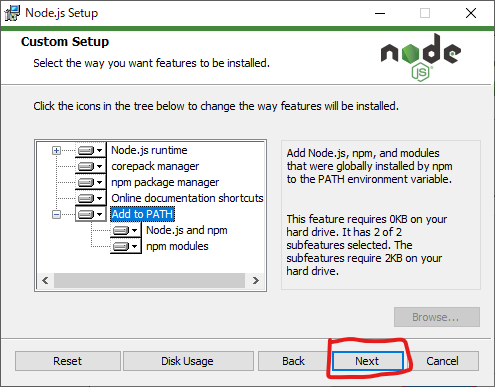
特に変更せず、進める。

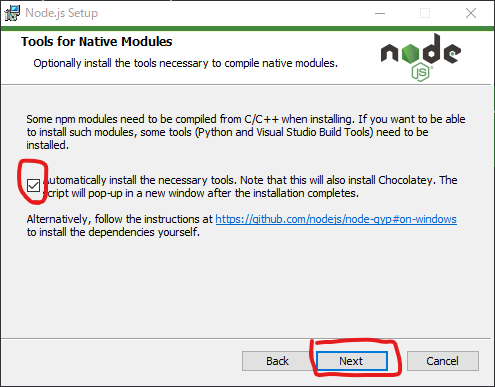
必要なツールを自動でインストールするか問われているので、チェックして進める。

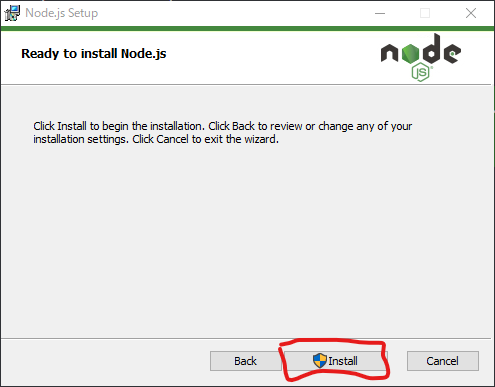
インストールを開始する。

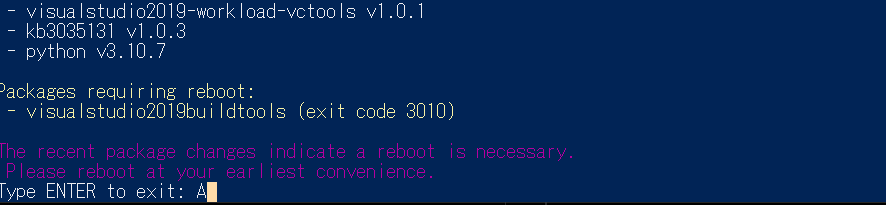
インストール後に自動で Powershell が起動され、Enter で終了する。

Hello world で動作確認
以下のコマンドが実際に動くか確認する。
npm --version
node --version
コマンドがない場合はパスが通っていない。再起動するとパスが確実に更新されるため、コマンドがうまく実行できな場合は再起動してみよう
app.js を任意のフォルダに作成し、以下のようなコードを実装する。
touch app.js
const http = require("http");
const hostname = "127.0.0.1";
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader("Content-Type", "text/plain");
res.end("Hello World");
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
ファイル作成後に、以下のコマンドで web サーバが立ち上がる。
node app.js
ブラウザから localhost:3000 へアクセスする。

以上、Node.js の動作確認ができた。
Node.js の学習本
https://amzn.to/3UbJmOl